很早以前就有搭个博客的想法,但是一直没有给时间去做。今天闲着没事花了小半天把博客搞好了,感觉还真挺不错。以后闲着没事就会写一些怪东西在这里记录一下,这篇博文也姑且当作博客生涯的第一作吧。
初衷与选择
关于为什么想搭个博客,其实就是因为我平时会时不时有话想说,但是又不太想给太多人看到社恐,于是就想着弄个能记录自己一些想法、不至于完全封闭而能让想看的有心人看到的地方。想来想去最后决定用 Github Pages 搭一个,因为国内的博客平台很容易被百度爬到而且不够 cooooooooool。至于具体怎么搭博客,我选择直接用 Jekyll 生成,套 Chirpy 主题模板然后扔到 Github Pages 上,这样配置完之后前端后端都不用自己写了,恁爽。下面就简单写写我在 Windows 10 搭博客的一些主要步骤。
1、基础环境安装
第一步是把 Jekyll 装上。具体步骤可以直接看 Jekyll 的文档。Jekyll 依赖 Ruby、RubyGems、GCC 和 Make,我这里只缺了 Ruby 环境所以只要把 Ruby 装好就行了。另外 Chirpy 文档说还需要 Git,这个很好搞就不说了。
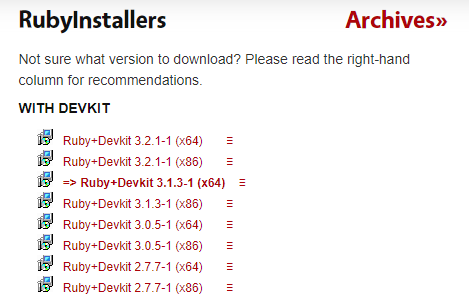
从 RubyInstaller 下载站下载安装 Ruby+Devkit 安装包(注意看是 x86 还是 x64),按默认选项安装就行。
当然可以根据需要自定义一些东西。- 安装之后有个弹窗让你从 3 个选项里选一个安装,我们直接扣 3 选
MSYS2 and MINGW development tool chain回车回车就行。如果不小心关了的话就在终端里输入ridk install回车就行了。 - 在终端执行
gem install jekyll bundler安装 Jekyll 和 Bundler。如果提示 gem 不存在的话就重启终端,如果还有问题的话看看是不是前面 Ruby 没装好或者没搞环境变量。跑完之后在终端里输入jekyll -v看看有没有版本号输出,有的话就说明 Jekyll 安装成功了。
2、套用 Chirpy 主题
套模板也可以直接去看官方文档照着做。
- 把模板拉到自己的仓库。官方给了两种方法,我这里是用他们提供的 Chirpy Starter 模板,直接点
Use this template搞个自己的 Github Pages 仓库就行了。 - 在终端进到仓库目录里执行
bundle安装依赖。
3、基本配置
在 _config.yml 里配置一些必要的基本信息,文件里有注释,按照注释改就行,这里不多说。如果没什么头绪的话可以参考我的配置文件。
如果想提前看看网页部署的效果,可以在终端里运行 bundle exec jekyll s,然后在浏览器里访问 http://127.0.0.1:4000 。
4、评论区配置
我们如果乐意的话可以给博客搞个评论区。可以看到 _config.yml 里已经预先给出了好几个评论区配置。我选择用 Giscus,它的说明和配置都可以在这里完成。
- 首先我们在 Github 上再开一个仓库用来存放评论,而且一定要把仓库公开并启用 Discussions 功能。
- 然后安装 Giscus App 并授权给刚刚新建的仓库。
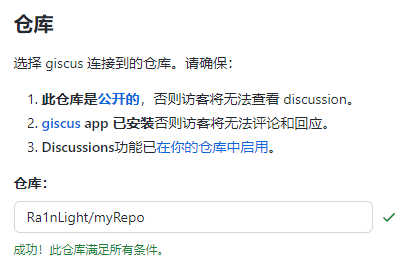
接下来在前面的配置页面中填入仓库名,配置可以全部默认。如果配置没有问题的话下面就会自动生成配置代码。
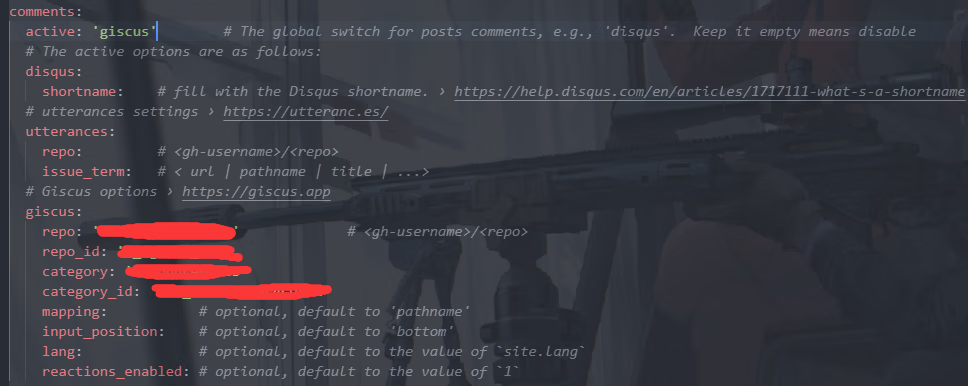
把配置代码复制到
_config.yml的对应位置并指定使用 giscus 就 ok 了。1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
<script src="https://giscus.app/client.js" data-repo="" # 复制这个字段 data-repo-id="" # 复制这个字段 data-category="[在此输入分类名]" # 复制这个字段 data-category-id="[在此输入分类 ID]" # 复制这个字段 data-mapping="pathname" data-strict="0" data-reactions-enabled="1" data-emit-metadata="0" data-input-position="bottom" data-theme="preferred_color_scheme" data-lang="zh-CN" crossorigin="anonymous" async> </script>
5、部署
最后一步就是把博客部署到 Github Pages。
因为我是用的 Win10,所以要先在终端输入 bundle lock --add-platform x86_64-linux。然后,进入博客仓库设置中的 Pages 栏激活 Github Pages,同时在 Source 下拉菜单中选择 GitHub Actions。最后把本地的仓库推到云端就大功告成,接下来就可以根据 Chirpy 官方文档的建议撰写博文了。
后记
关于用 Github Pages 搭建博客,网上其实有非常多的攻略教程,我照着网上的教程用了半天就基本完成了,没遇到多少问题。这次也算是满足了一直以来我的一个小愿望吧。将来还可以给自己买个域名把 Github Pages 链接起来,这样就更 coooool 了!