对于刚接触 VS Code 的初学者来说,配置 C/C++ 开发环境是个很麻烦的问题,即使网上有一大堆教程也一头雾水。其实配环境并不难会者不难,哥们凭借自己配环境和指导别人配环境的经验记录一下 Windows 下 C/C++ 开发环境的配置过程。学会之后甚至还能举一反三,对配置其他语言的开发环境很有帮助。
安装 VS Code
直接去官网下载安装就行。装好之后在扩展商店下载汉化包和 C/C++ 扩展包。另外,VS Code 牛就牛在它有很多各种功能的扩展,包括美化包、额外功能增强包等等,用好了可以极大提高生产力。关于扩展包的推荐可以看看其他文章或者自己探索。
安装 mingw-w64 工具链
MSYS2 安装
推荐使用 MSYS2(资源来自 THU 镜像站) 来安装 mingw-w64 工具链。从 MSYS2 安装的所有工具链都在 MSYS2 的安装目录下。也可以直接把别人的 mingw-w64 文件夹复制过来直接用。
获取 mingw-w64
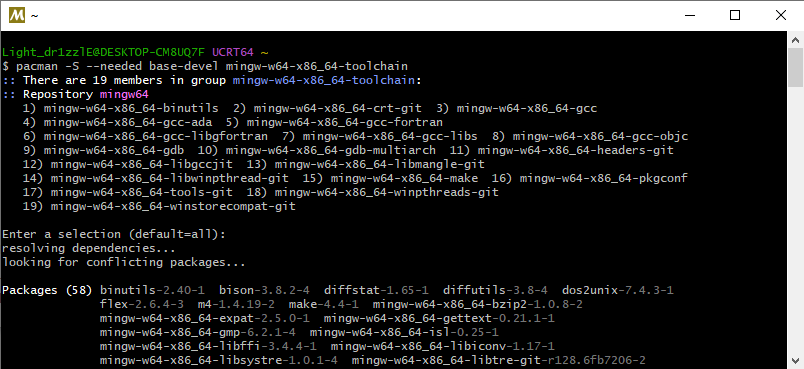
MSYS2 安装完成之后将启动 MSYS2 终端。在终端中输入以下命令安装 mingw-w64:
1
$ pacman -S --needed base-devel mingw-w64-x86_64-toolchain
直接按回车接受默认值,一步步确认后等待安装完成。
添加环境变量
把安装好的 mingw-w64 的路径添加到 Windows 的环境变量中。
- 找到
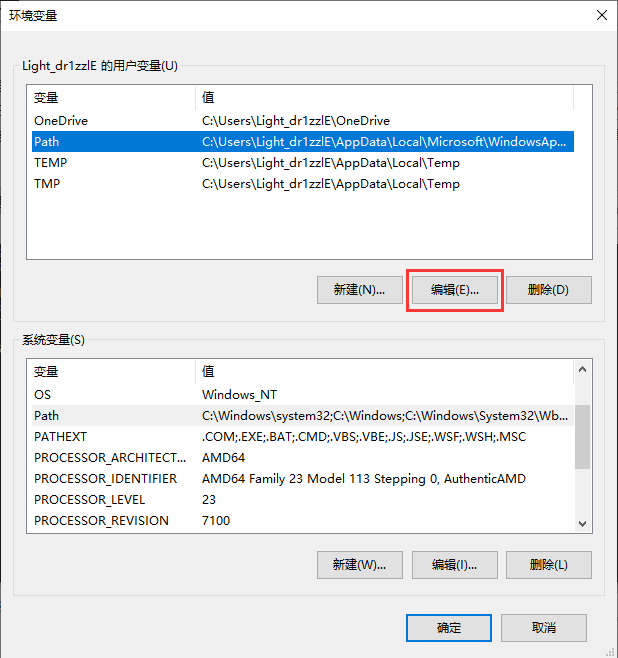
mingw-w64文件夹(在你的 MSYS2 的安装目录下),进入mingw64\bin文件夹,复制路径。例如:C:\msys64\mingw64\bin。 打开“控制面板”$\rightarrow$“系统和安全”$\rightarrow$“系统”$\rightarrow$“高级系统设置”$\rightarrow$“高级”$\rightarrow$“环境变量”(或者直接在搜索栏搜索并打开“编辑系统环境变量”$\rightarrow$“环境变量”)。
在用户变量框中选中 Path$\rightarrow$“编辑”$\rightarrow$“新建”$\rightarrow$“粘贴刚才复制的路径”$\rightarrow$“确定”$\rightarrow$“确定”。对系统变量中的 Path 做同样的操作也可以实现,且将会对计算机上的所有用户生效。
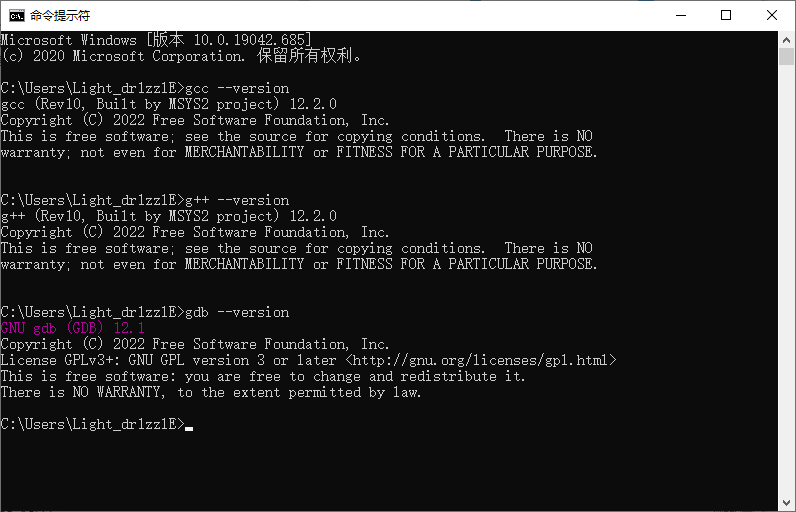
打开一个新的终端,验证 mingw-w64 安装:
1 2 3
$ gcc --version $ g++ --version $ gdb --version
如果安装成功则会显示类似下图中的内容。如果没有,那么考虑可能是 mingw-w64 没有正确安装或者环境变量路径没有正确填写,需要验证之前的步骤是否出错。
为 VS Code 添加配置
启动配置
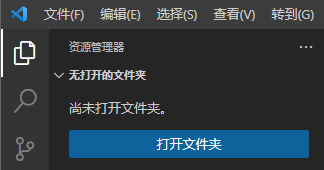
在你想要的位置创建一个文件夹,然后用 VS Code 打开,在弹出的工作区信任对话框中选择信任作者因为你就是作者,并根据需要选择是否信任所有子文件夹。新创建的这个文件夹将会存放调试配置文件。
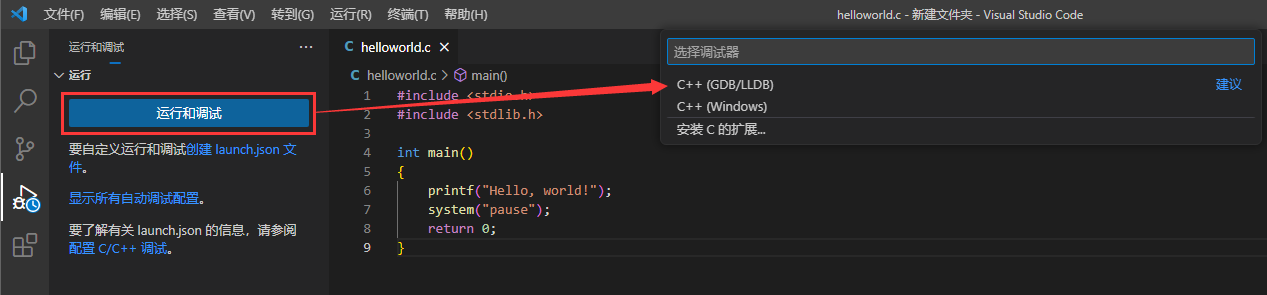
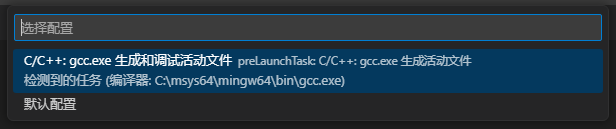
接下来,在打开的文件夹下写一个任意的 c 源代码文件。编写完成之后在左边选择“运行和调试”$\rightarrow$“C++(GDB/LLDB)”$\rightarrow$“C/C++: gcc.exe 生成和调试活动文件”。
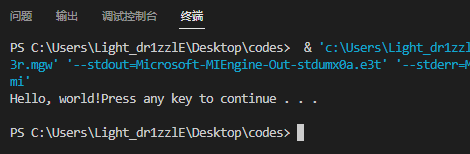
然后,VS Code 会自动在文件夹下创建一个 .vscode 子文件夹并往其中添加 gcc 启动配置 tasks.json,接着尝试运行。如果成功,VS Code 下方的终端会显示程序的运行过程和输出,同时也可以在其中进行输入交互。
在一般情况下,gcc 无法识别中文路径,如果弹框报错
no such file or directory,请确认源代码全路径不包含中文。
调试配置
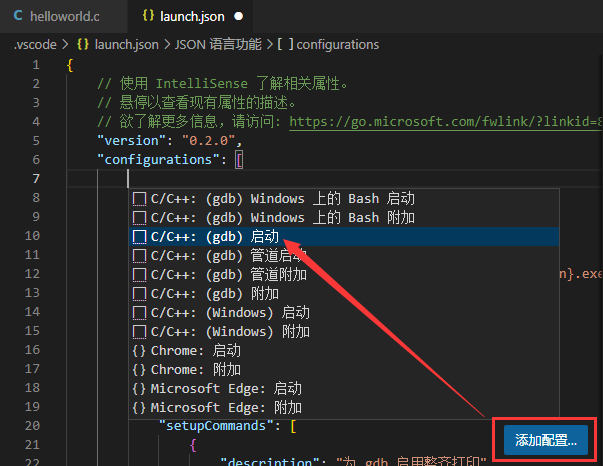
自定义一个调试配置文件让调试更轻松。创建 launch.json,同样选择“C++(GDB/LLDB)”,按照下图进行操作自动添加配置。
将自动生成的配置中的以下几个字段修改一下:
1
2
3
4
5
{
"program": "${fileDirname}\\${fileBasenameNoExtension}.exe", // 自动识别将要调试的文件的位置
"externalConsole": true, // 启动一个新的终端窗口,非必须
"miDebuggerPath": "" // 指定 gdb 路径,这里没填就是让它自己从环境变量中寻找
}
修改完成后就可以很方便地在 VS Code 中给源代码下断点调试了。我们可以根据需要研究一下各个配置选项的含义,选择最适合自己的配置进行调试。其他编程语言的调试配置同样也可以在这个文件中添加并编辑。
总结
到此为止,对 VS Code 中的 C/C++ 环境配置已经基本完成了。VS Code 左边打开的所有文件夹属于一个工作区,工作区中的所有文件都遵循工作区中存在的 .vscode 文件夹之下的配置文件。此时你可以把其他代码文件或文件夹添加到工作区以进行你的工作。如果文章有错漏或者有不解的地方请联系我。
Happy coding! ♪(´▽`)